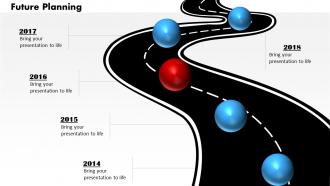
Cree una línea de tiempo animada interactiva y renueve por completo sus datos desordenados. Se pueden utilizar líneas de tiempo animadas para presentar sus objetivos comerciales, hitos, crecimiento, objetivos, ventas, pasos y más.
Otra razón por la que deberías agregar estas increíbles líneas de tiempo animadas es que ayudan a atraer a la audiencia. Cambia toda la sensación de la presentación, se ve muy profesional y creativa.
Eche un vistazo al siguiente vídeo de la línea de tiempo animada.
- Insertar línea. Vaya a Formas> Líneas> Línea. Ajusta su ancho. Cambie el color según su elección.
- Insertar círculo. De nuevo vaya a Formas> Formas básicas> Ovalada. Cambia su ancho. Dale a la forma un color de contorno.
- Insertar línea flecha desde el menú Formas. Elija Formas> Líneas> Línea Flecha. Vaya a Tamaño de flecha final en el menú Formato de forma para ajustar su tamaño. .
- Inserta cuadros de texto y un ícono de tu elección dentro del círculo.
Etapa 2: aplicar animación a la línea de tiempo
- Seleccione Línea. Vaya a Animación Elija Entrada> Limpiar.
- Una vez aplicada la animación, elija “Desde la izquierda” en Opciones de efectos
- Vaya a la opción Inicio en la pestaña Animación. Seleccione “Comenzar con anterior”.
- Seleccione el círculo. Aplique el efecto Zoom de las animaciones disponibles.
- Elija Centro de objetos en Opciones de efectos.
- Elija “Con anterior”.
Nota: Aplique los mismos pasos que el círculo (pasos 8,9 y 10) también al icono.
- Ahora elijamos Línea Flecha. Dale una limpieza
- Elija “Desde abajo” en Opciones de efectos.
- Seleccione “Después de anterior” esta vez.
- Aplicar animación Flotante a los cuadros de texto.
- Elija la opción Flotar hacia arriba para el año.
- Seleccione la opción Flotar hacia abajo en el cuadro de texto en la parte superior.
- Seleccione “Con anterior” para ambos textos.
Tu línea de tiempo animada está casi lista. Ahora sólo necesitamos copiar y pegar los elementos para ampliar aún más la línea de tiempo.
Etapa 3: Duplicar la línea de tiempo
- Ahora copia la primera línea y duplícala presionando Control C y Control V. Cambia la opción de “Con anterior” a “< /span>” en la opción Inicio.Después del anterior
- Después de duplicar la línea, copie el resto de elementos (círculo, icono, línea flecha, cuadros de texto). Las animaciones se copiarán automáticamente.
Nota 1: Cuando copie la flecha de la línea, no olvide voltearla para que cada línea de tiempo alternativa esté en dirección opuesta a la primera. Eso mejora la estética de tu línea de tiempo. Así es como se gira la flecha de línea con solo hacer clic en un botón:
Nota 2: También organice manualmente los cuadros de texto para que las líneas de tiempo estén dispuestas en direcciones opuestas.
Nota 3: Las animaciones se invierten para los cuadros de texto. Para el cuadro de texto presente en la parte superior, el anterior aparece en la parte inferior; aplique Float Up esta vez. El cuadro de texto presente a continuación aparece en la parte superior; aplique Flotar hacia abajo a eso.
Guarde su presentación y obtenga una vista previa. En cuestión de minutos, podrá crear una línea de tiempo animada. Continúe y pruébelo para su próxima presentación.
Buena suerte.



![Aprenda a crear una línea de tiempo animada en PowerPoint en minutos [Tutorial de animación]](https://www1.slideteam.net/wp/wp-content/uploads/2024/01/CRONOGRAMA-ANIMADO-_-espanol.png)


 Customer Reviews
Customer Reviews